前言
H exo 是一款基于 Node.js ,快速、简洁且高效的博客框架,使用 Markdown(或其他渲染引擎)解析文章,在几秒内即可利用靓丽的主题生成静态网页。

通过GitHub部署托管网站,不需要域名及服务器即可拥有自己的网站,是不是很方便。(当然你想通过域名访问也是可以的)
环境搭建
安装hexo的前提是下载好node和Git。注意:以Windows为例。

Git下载地址:https://git-scm.com/
node下载地址:https://nodejs.org/zh-cn/

通过官网下载可能会很慢,甚至出现断线情况,也可使用淘宝镜像进行下载。
Git淘宝镜像地址:https://npm.taobao.org/mirrors/git-for-windows/
node淘宝镜像地址:https://npm.taobao.org/mirrors/npm/
或通过cmd命令下载
npm install cnpm -g --registry=https://registry.npm.taobao.org
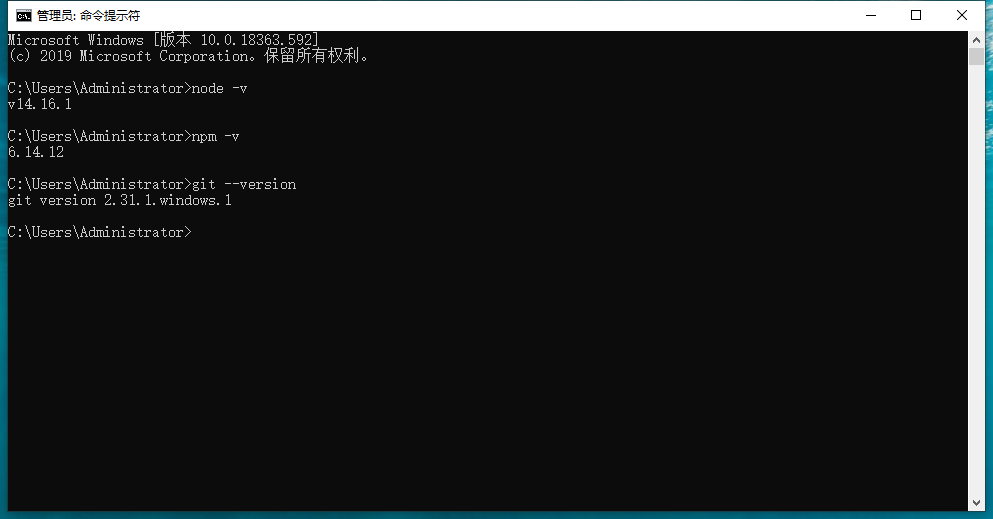
下载之后通过cmd测试是否下载成功。通过cmd命令下载的测试要加c(cnpm)。

node -v
npm -v
git --version
Git和node安装一路默认即可。
安装hexo
首先在合适盘符下新建一个文件夹,名字自己起,例如blog。
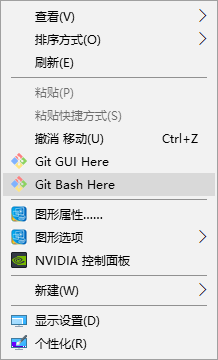
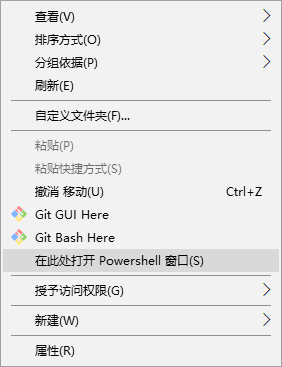
在blog文件夹下,按住shift键,右击鼠标点击命令行右键打开命令窗口要(cd到指定文件夹),或右键点击Git Bash Here,输入如下命令进行安装。以下都是通过Git安装。


$ npm install -g hexo-cli
安装完成后输入如下命令进行验证。
$ hexo -v
再次输入如下命令进行初始化。
$ hexo init
$ npm install
安装完成后文件夹目录如下。
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
重点:_config.yml文件用于存放网站的配置信息,后边更换主题和部署GitHub会用到,themes为博客主题文件夹。其他的就不多说了,烦请自行了解。
至此网站雏形基本建成,输入如下命令即可本地预览,
$ hexo server
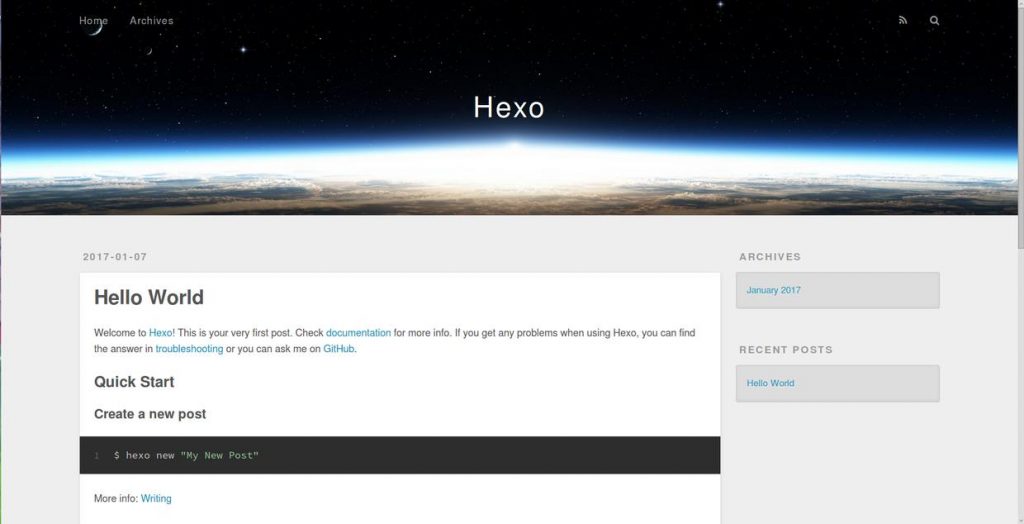
在浏览器中访问http://localhost:4000/即可预览。命令窗口不能关闭,否则不能预览。

到这恭喜你,安装成功了。
更换主题
上边的主题是不是不好看,哈哈哈我觉得是。但是hexo提供很多主题可进行选择。通过主题官网进行查找https://hexo.io/themes/
这里推荐两个主题,经常浏览到此主题的网站,个人觉得挺漂亮的。
主题1:Butterfly
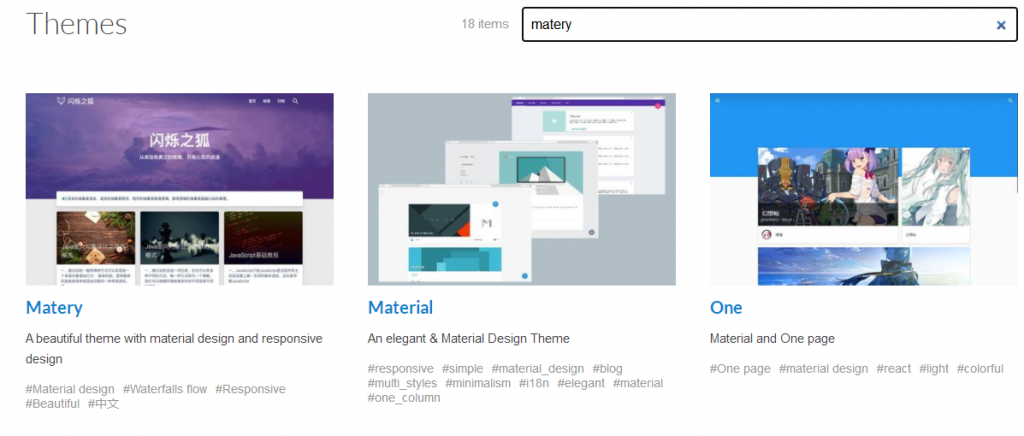
主题2:matery
关于主题更多信息请至官网浏览。
下载主题
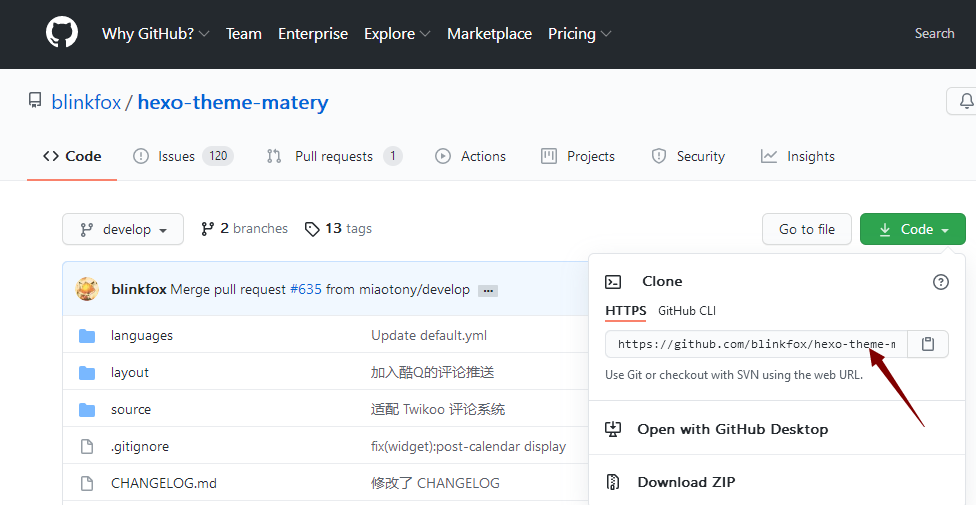
找到喜欢的主题,点击图片是预览,点击名字是地址。复制GitHub地址即可。


Git输入如下命令。
git clone Github主题地址 themes/文件名
文件名自己起,例如:
$ git clone https://github.com/blinkfox/hexo-theme-matery themes/next
完成后站点的themes目录下, 会有一个next文件夹。
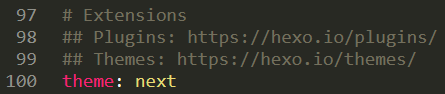
接着配置_config.yml,修改theme,改成上面的那个文件名next。

修改后保存后,重新输入命令$ hexo server,浏览器打开http://localhost:4000/即可预览安装的主题。








Comments | 1 条评论